Full Width Map Block (7.1 Version)
Look Demo
Make the map block full width on any page section. This plugin uses css editor and works with Squarespace 7.1.
How To Install
Add a Map Block to any page section. Make sure the Map Block should be completely alone in this section – do not add any additional blocks.
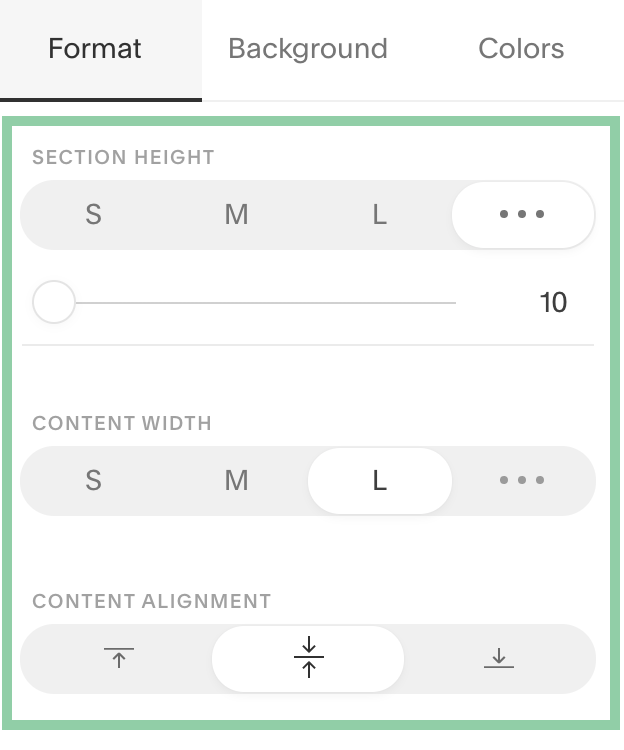
Set the page’s format settings to the following:
Section Height: 10
Content Width: Large
Content Alignment: Middle
Once the page is saved, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Full Width Map Block //
[data-section-id="PAGE-SECTION-ID-HERE"] {
.content-wrapper {
padding: 0px !important;
margin: 0px auto;
display: contents;
}
.sqs-layout .sqs-row .sqs-block {
padding-bottom: 0px !important;
padding-top: 0px !important;
}
}Next, on the page with the Map Block right click (but not on the map block) and select Inspect (Google Chrome) or Inspect Element (Safari).
Locate the text that says Data-Section-ID. Copy the long digit part of the code and replace PAGE-SECTION-ID-HERE in the CSS.
Adding this ID should have made the Map Block full width within that specific page section.
Customize
You don’t need to change any additional values.
License
This plugin comes with an Unlimited Use License. View License Terms