Pride Banner
Look Demo
Celebrate equality for all with this colorful header. This plugin uses css editor and works with all template families.
How To Install
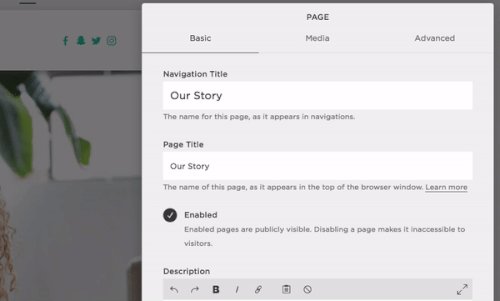
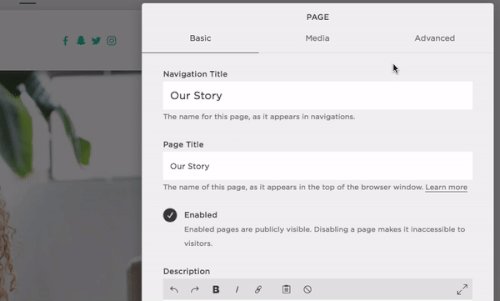
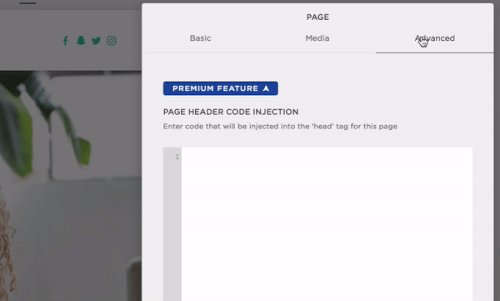
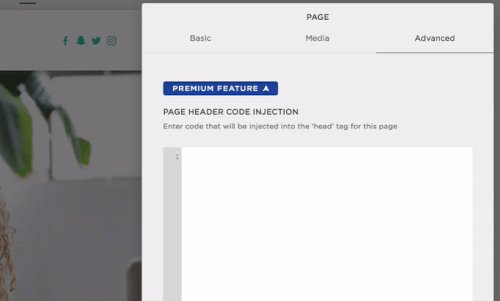
Go into the settings of any specific page or index: Advanced > Page Header Code Injection
Copy and paste the below code in the Page Header Code Injection box.
<div class="pride-banner"></div>
Next, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box. Copy and paste the code below into the Custom CSS Editor box.
// Pride Banner //
.pride-banner {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 10px; //adjust this modify the banner height
z-index: 9999;
background: repeating-linear-gradient(
90deg,
red,
orange 20%,
yellow 40%,
green 60%,
blue 80%,
purple 100%
)
}Customize
To adjust the banner’s thickness, change the height: 10px value to the desired size.
License
This plugin comes with an Unlimited Use License. View License Terms