Zoom Me In Hover - Page Background Image
Look Demo
Add a zoom in effect to page’s background image when hovered. This plugin uses css editor and works with Squarespace 7.1.
How To Install
From your Squarespace account, go to the Custom CSS Editor. Copy and paste one of the codes below into the Custom CSS Editor box.
// Zoom Me In Hover - Page Section Background Image //
section[data-section-id="1234"] img {
transform: scale(1) !important;
transition: all ease-in-out 1.5s !important;
}
section[data-section-id="1234"]:hover img {
transform: scale(1.1) !important;
transition: all ease-in-out 1.5s !important;
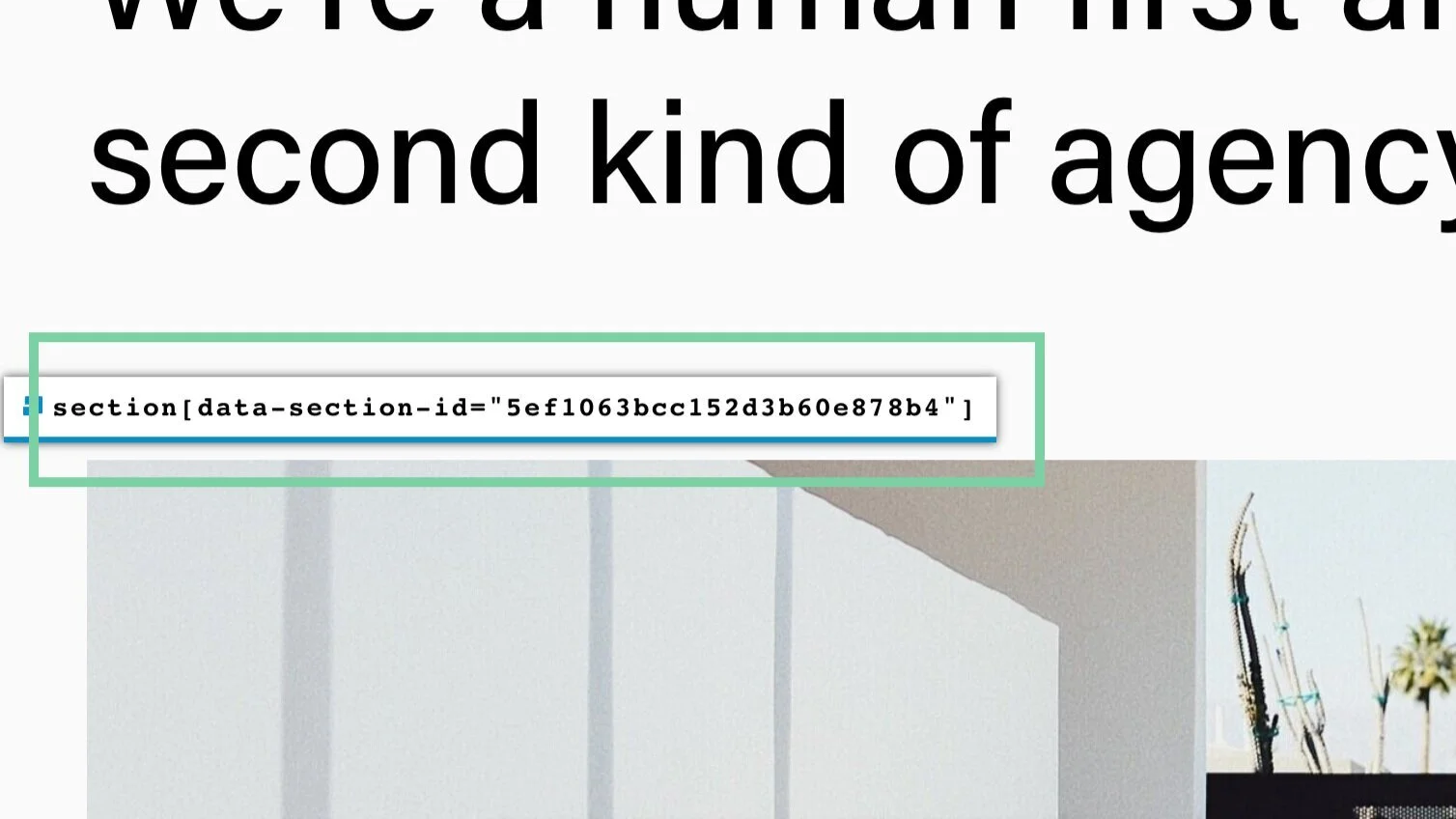
}Next, you’ll need to locate each page section’s ID that you’d like to target. Use this free Chrome Extension to easily copy each page section’s ID.
Copy the Data-Section-ID for each page section and replace section[data-section-id="1234"] in both areas of the CSS with this code. Adding this ID for the specific page section will add the zoom effect to the background image.
Customize
Adjust the scale and transition values in both codes to your liking.
License
This plugin comes with an Unlimited Use License. View License Terms