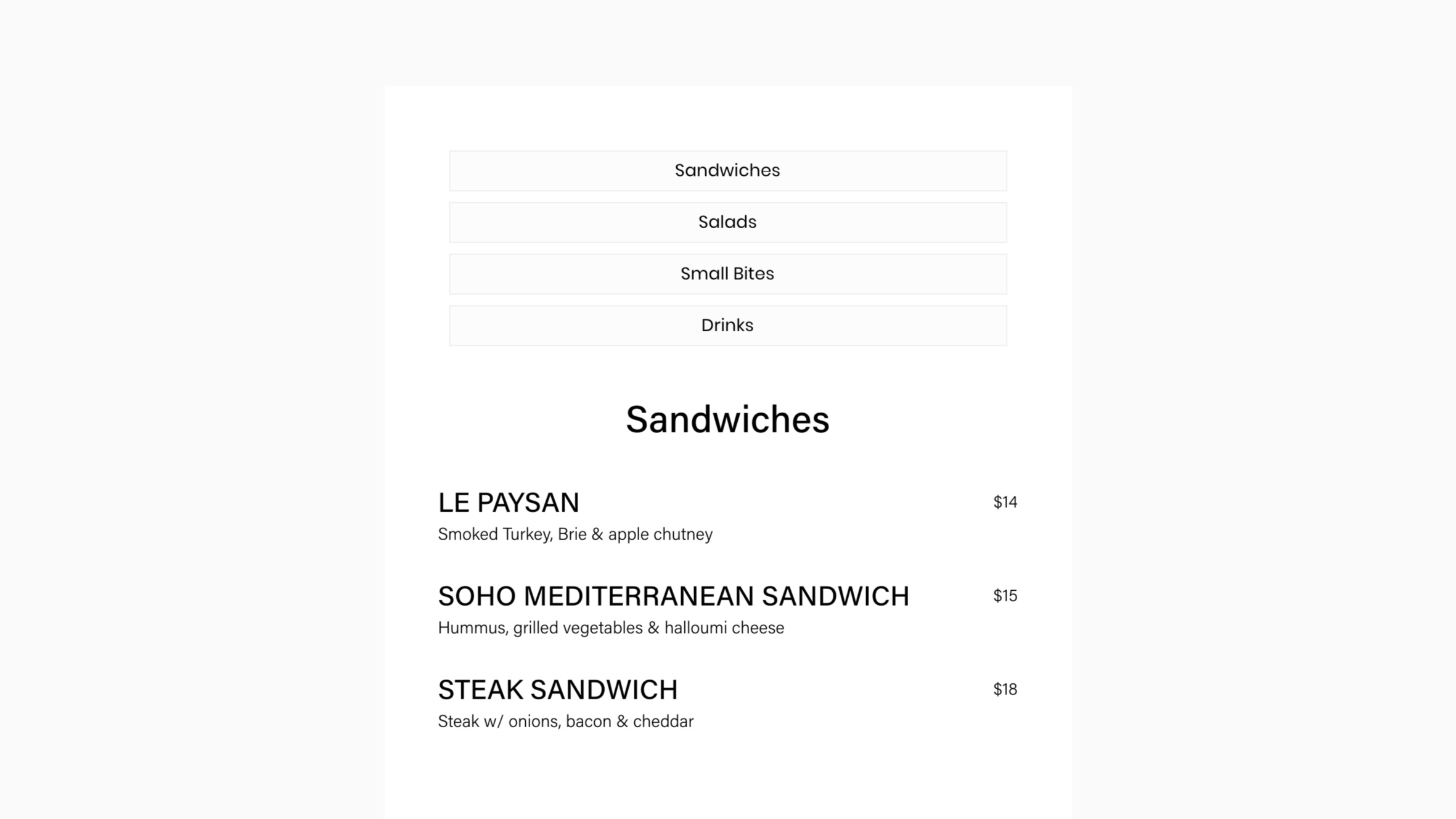
Give the menu block links a simple and stacked style.
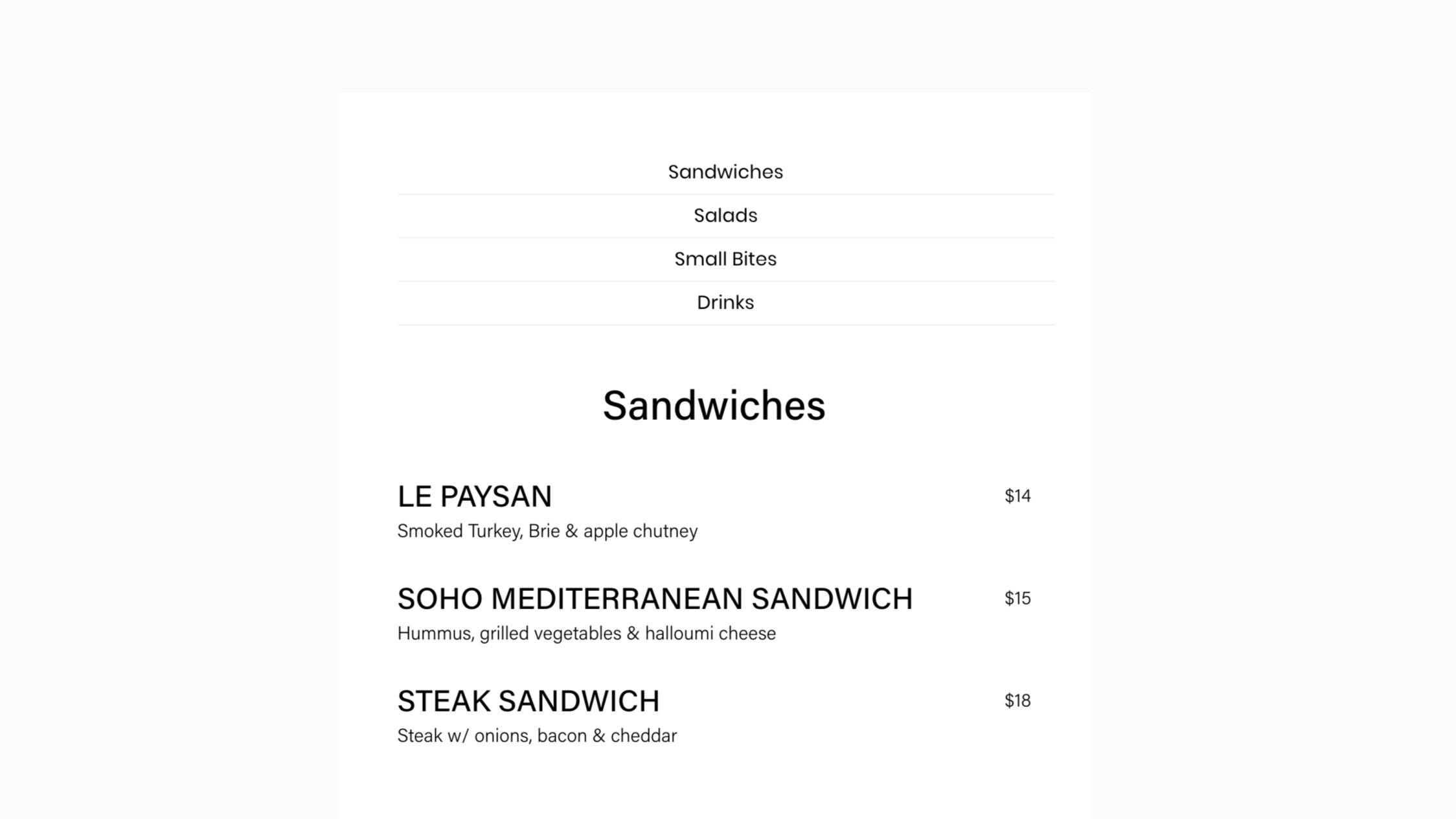
Read MoreGive the menu block links a simple and stacked style.
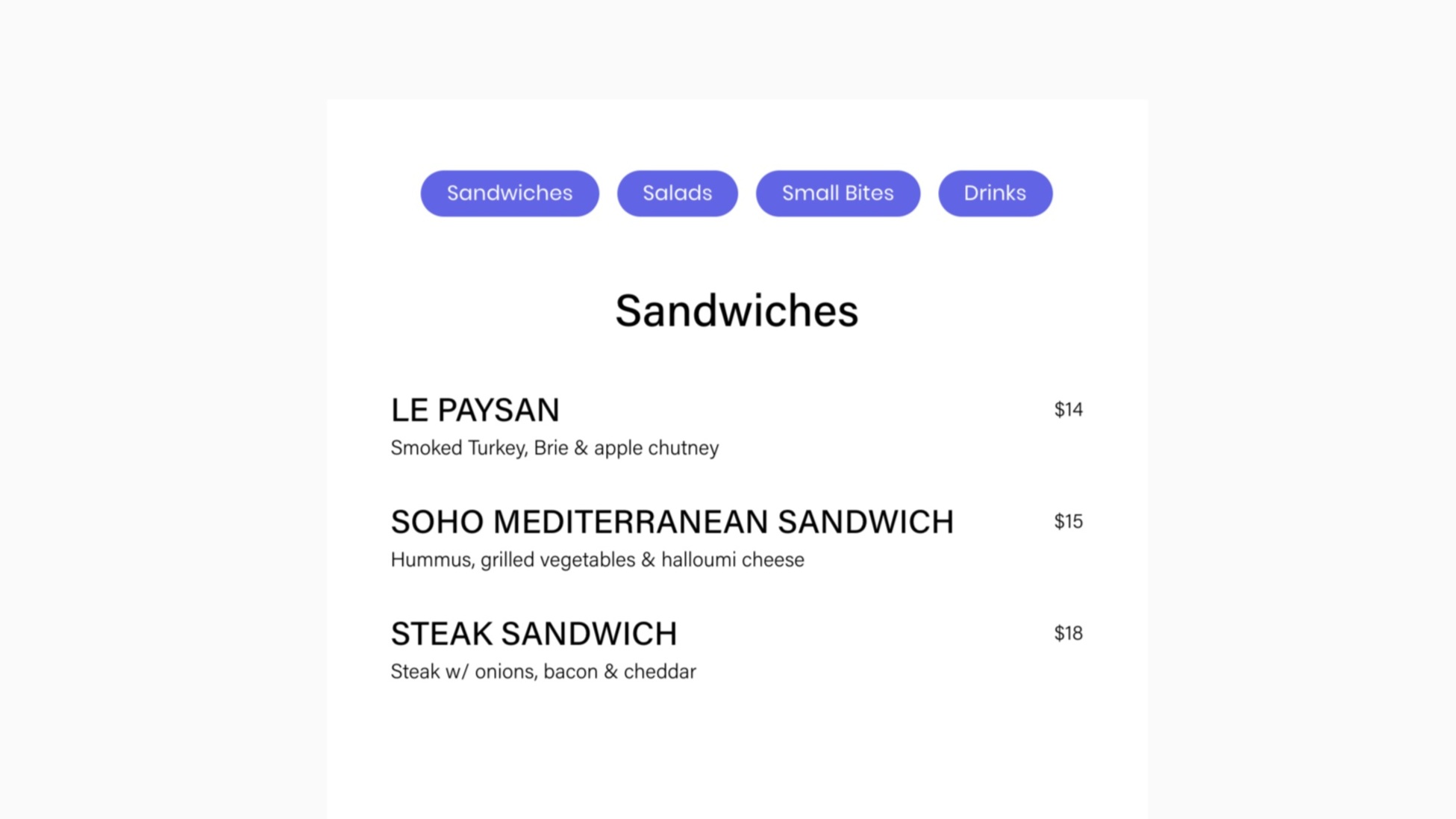
Read MoreGive the menu block links an updated pill style.
Read MoreGive the newsletter block a neon and light style.
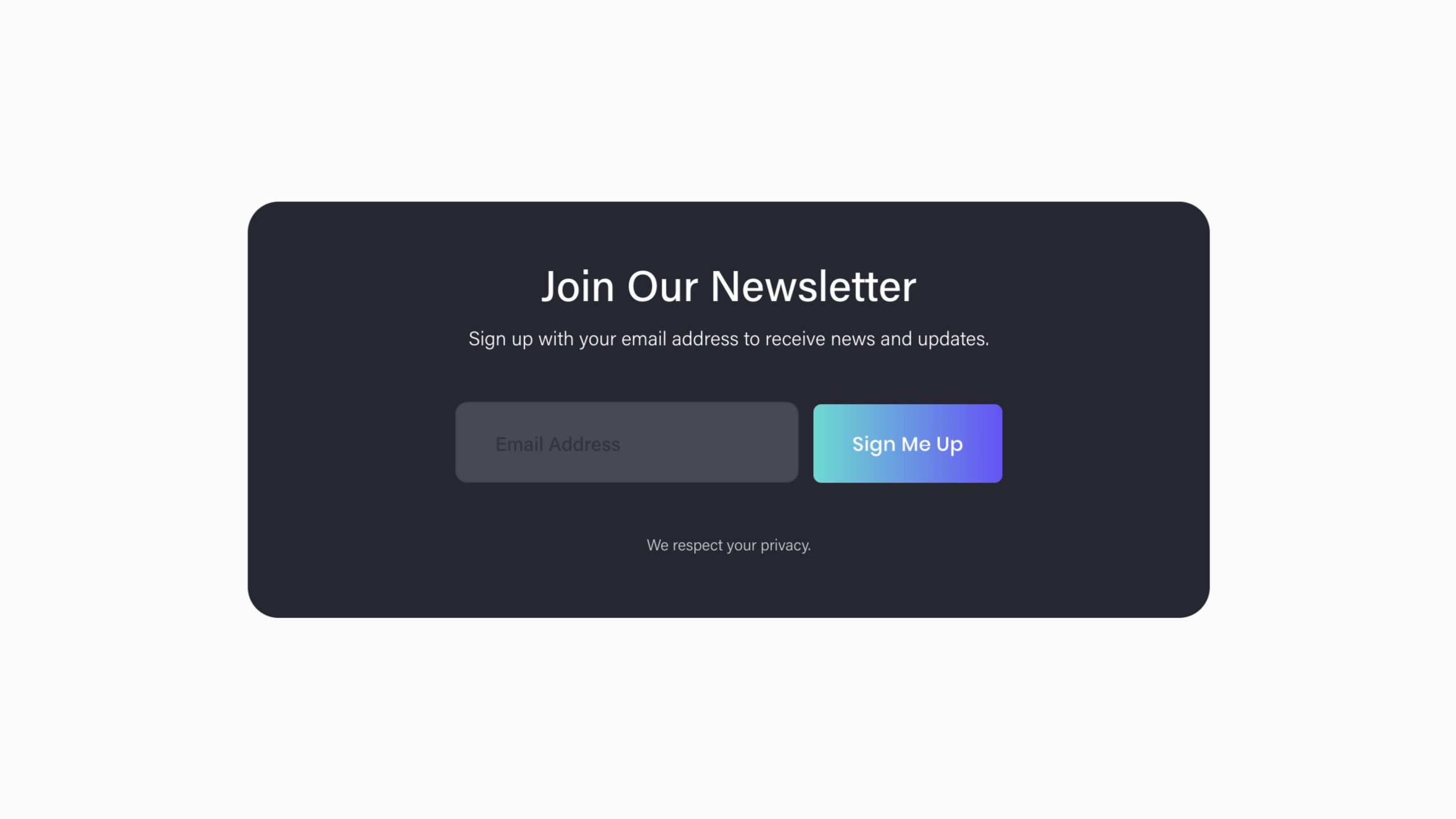
Read MoreGive the newsletter block a neon and dark style.
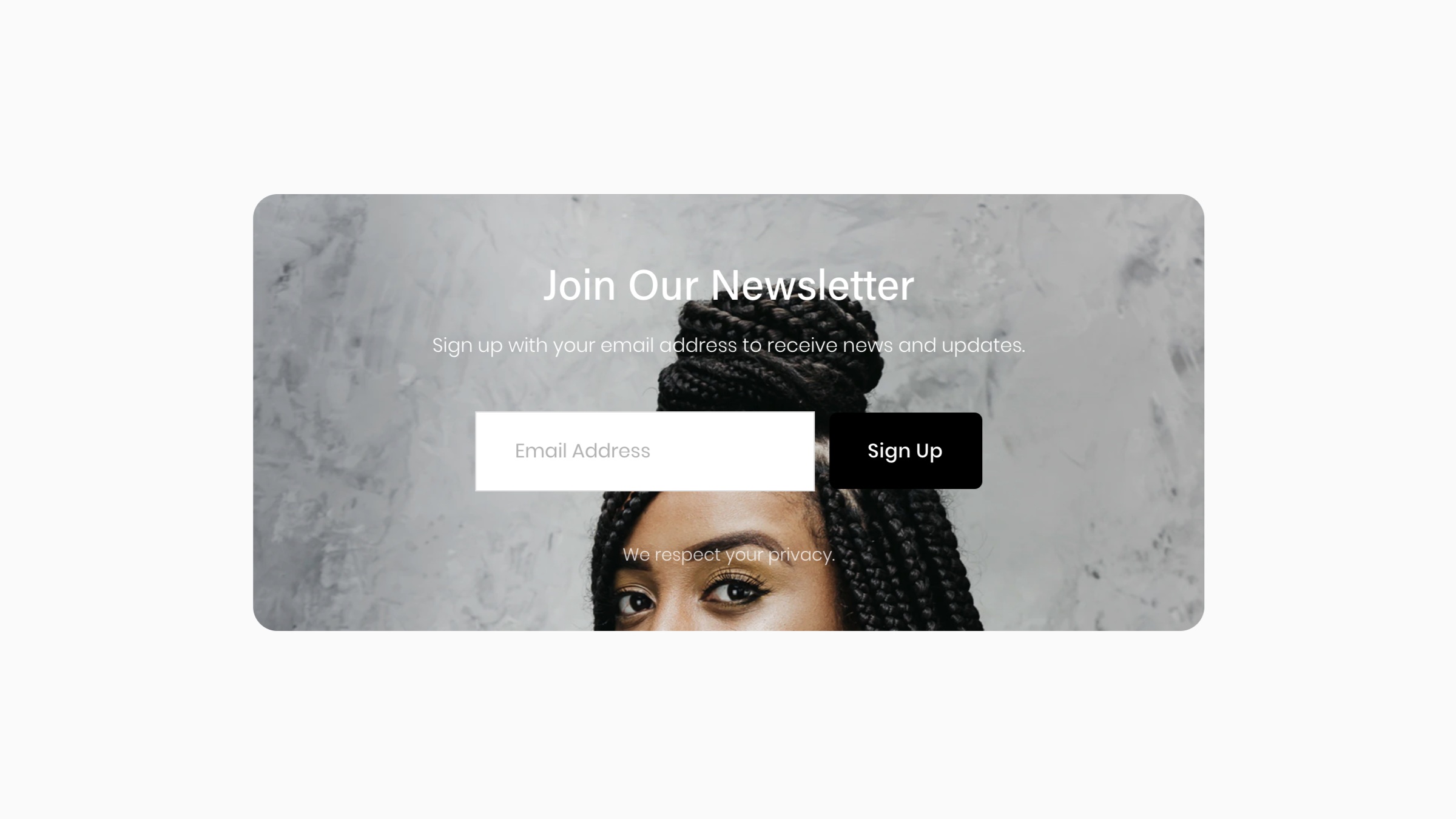
Read MoreAdd your own background image to the newsletter block.
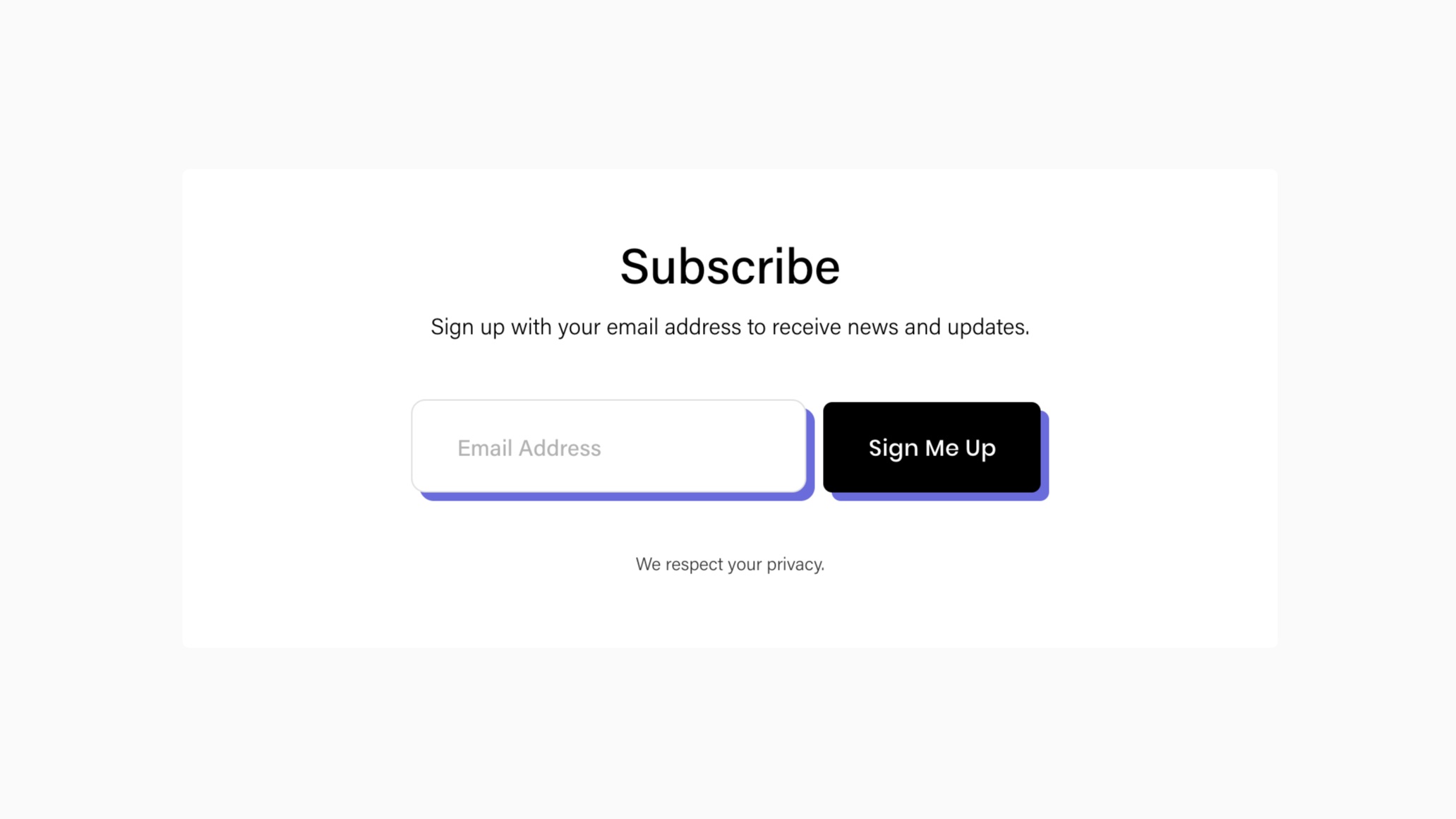
Read MoreAdd a solid drop shadow to the newsletter block’s fields and button.
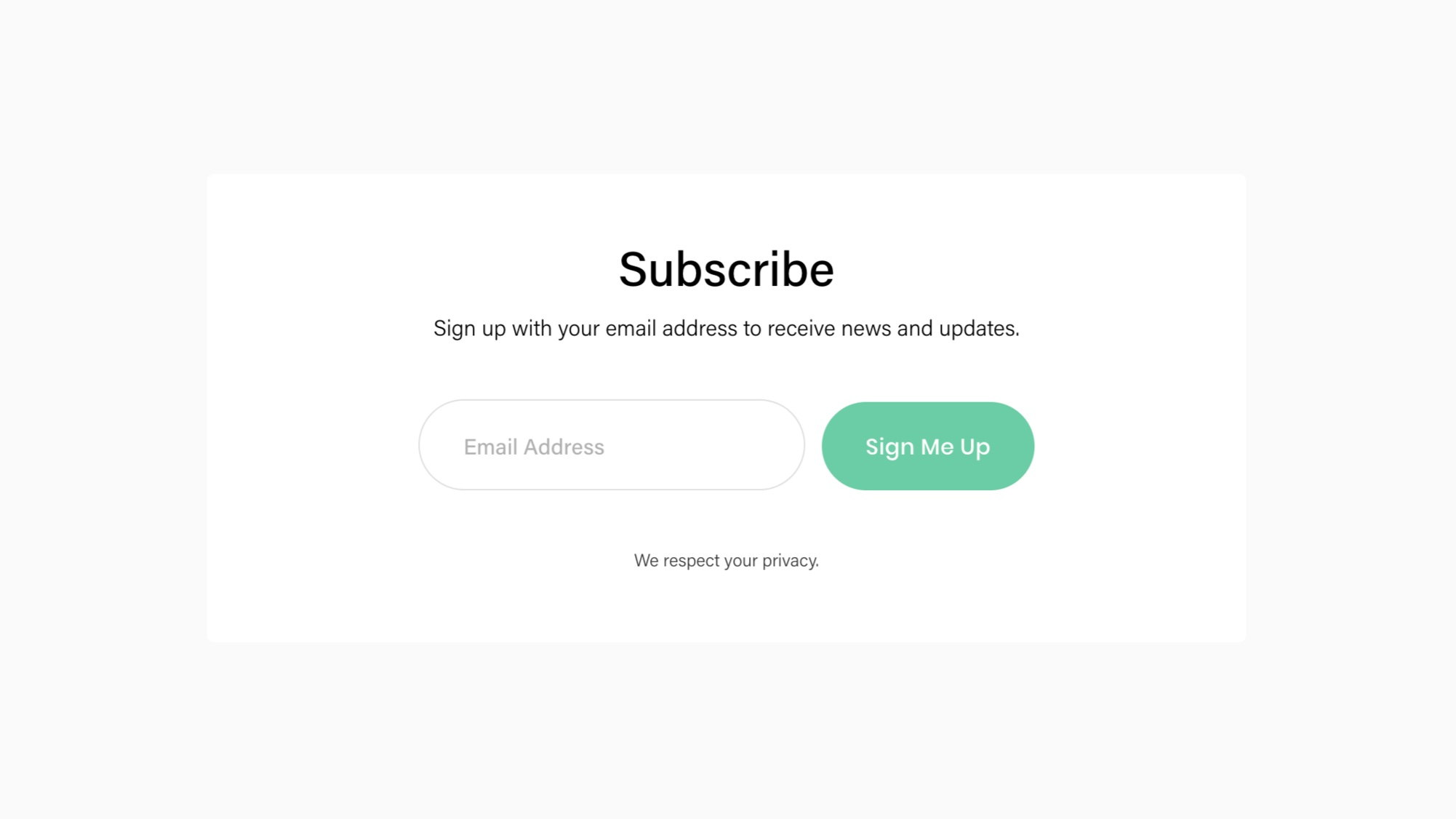
Read MoreGive the newsletter block input fields a pill style.
Read MoreAdd a faded drop shadow to the newsletter block.
Read MoreAdd solid drop shadow to the newsletter block.
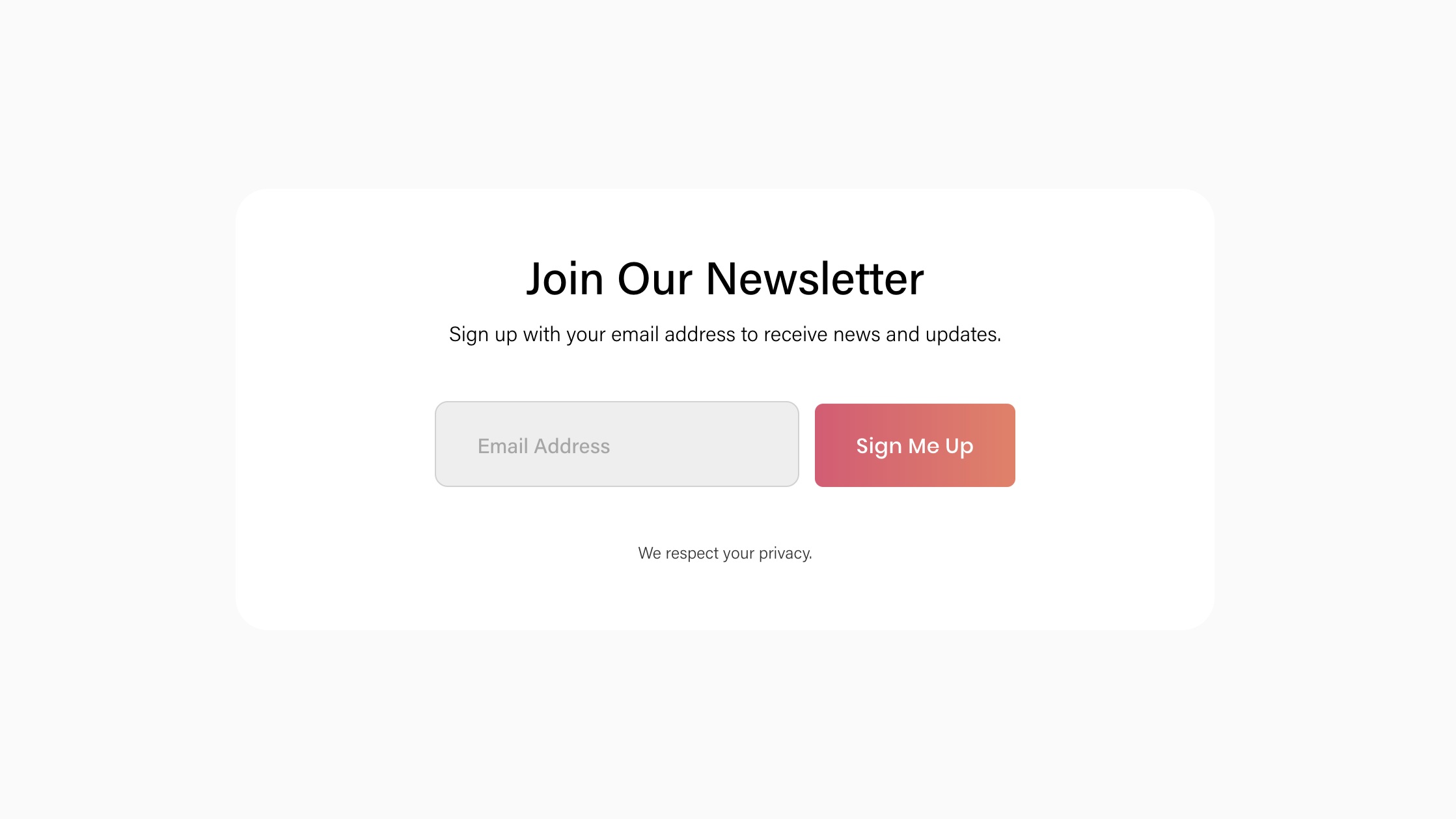
Read MoreGive the newsletter block a simple and updated style.
Read MoreAdd gradient background color to the newsletter block.
Read MoreAdd a smaller third title font to an image card block.
Read MoreGive the social media icons in navigation a circle style.
Read MoreGive the social media icons in navigation a gradient circle style.
Read MoreGive the social media icons in navigation a circle style.
Read MoreCreate a group of words that rotate in a continuous cycle.
Read MoreRemove the hyperlink line underneath text links.
Read MoreAdd a highlighted background style to any headers and text.
Read MoreAdd a leaf like style to the contact form button.
Read MoreAdd a gradient color style to the contact form button.
Read MoreAdd a solid drop shadow to the contact form button.
Read MoreAdjust the size and thickness of the contact form button.
Read MoreUse your own colors for the social icons block.
Read MoreAdd an shrinking effect to any button block size when hovered.
Read MoreAdd an expanding effect to any button block size when hovered.
Read MoreAdd a leaf like style to any button block size.
Read MoreHaving two different fonts in the same line couldn’t be easier.
Read MoreFill in any header text with an animated GIF.
Read MoreFill in any header text with an animated GIF on hover
Read MoreEasily change the color of any bold text.
Read MoreMake all buttons within the button block the same width.
Read MoreAdd a thicker line underneath hyperlinks.
Read MoreUpdate the play button icon to your own icon.
Read MoreAlign images in an image block to the left – perfect for icons
Read MoreAdd a solid drop shadow to any button, any size.
Read MoreAdd a simple underline style to the newsletter block.
Read MoreEasily turn the “read more” text into a full width button.
Read MoreEasily turn the “read more” text into a gradient button
Read MoreEasily turn the “read more” text into a button.
Read More